Greenfoot merupakan aplikasi yang menggunakan bahasa pemrograman java yang berorientasikan objek, aplikasi ini
sangat mudah untuk di gunakan oleh para pemula yang terjun di dunia pemrograman khsusnya game. Untuk memulai pemrograman dengan aplikasi ini
tentunya OS kalian harus telah terinstall aplikasi ini. Adapun syarat untuk menggunakan aplikasi ini yaitu memerlukan Development Kit
atau java(JDK) versi 1.5 atau versi terbaru, kalian bisa mengundhnya di situs resminya java sun. Untuk mengunduh Greenfoot kalian bisa mengunjungi situs resminya di http://greenfoot.org/. Untuk mengunduh java di usahakan menggunakan versi JDK agar dalam mengcompile bahasa pemrograman java di Greenfoot lebih mudah.
Berhubung penulis masih mendalami pemrograman java di Greenfoot ini, jika ada kekurangan silahkan kalian menambahkan atau menyarankan. Dalam tutorial kali ini penulis akan membuat game sederhana
yang di mana aktor utamanya adalah sebuah pesawat tempur. Pesawat tersebut di gerakkan dengan menggunakan mouse dan menembakkan peluru pada UFO yang ingin menghancurkan
segala yang ada, setiap musuh hancur maka skor akan bertambah 20. Baiklah simak tutorialnya di bawah ini!
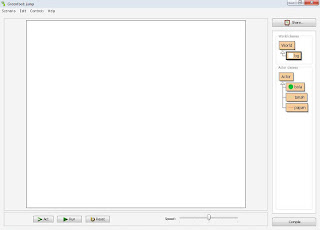
- Bukalah aplikasi Greenfoot

 kemudian buatlah scenario baru dengan cara : Scenario>>New maka akan tampil kotak dialog dan masukkan nama projeck yang kita buat, di sini penulis memberi nama Pesawat Tempur, sialahkan sesuaikan
dengan yang kalian inginkan.
kemudian buatlah scenario baru dengan cara : Scenario>>New maka akan tampil kotak dialog dan masukkan nama projeck yang kita buat, di sini penulis memberi nama Pesawat Tempur, sialahkan sesuaikan
dengan yang kalian inginkan.


- Buatlah sebuah subclass world


 klik kanan pada subclass world, maka akan tampil jendela baru untuk memberi nama subclass. Masukkan nama sesuai ke inginan kalian, di sini penulis memberi nama bg dan klik import from file untuk menambahkan gambar yang menjadi background/latar, penulis menambahkan gambar langit biru sebagai background/latar.
Kemudian klik 2x pada subclass bg dan masukkan sintak berikut :
klik kanan pada subclass world, maka akan tampil jendela baru untuk memberi nama subclass. Masukkan nama sesuai ke inginan kalian, di sini penulis memberi nama bg dan klik import from file untuk menambahkan gambar yang menjadi background/latar, penulis menambahkan gambar langit biru sebagai background/latar.
Kemudian klik 2x pada subclass bg dan masukkan sintak berikut :
import greenfoot.*;
/**
* Write a description of class bg here.
*
* @author Nunut <kurnia8998@gmail.com>
* @version 1.0.0
*/
public class bg extends World
{
// Membuat papan skor pada subclass world
Counter counter = new Counter("Skor: ");
public bg()
{
// Membuat ukuran layar dengan panjang 854 X tinggi 480 dengan cell 1X1.
super(854,480,1);
}
}
- Membuat subclass Aktor
Untuk menambahkan beberapa subclass Aktor klik kanan pada Actor pilih new subclass kemudian akan tampil jendela baru untuk memberi nama subclass dan import from file untuk membuat gambar menjadi aktor. Importlah beberapa gambar, lihat pada gambar di bawah ini.


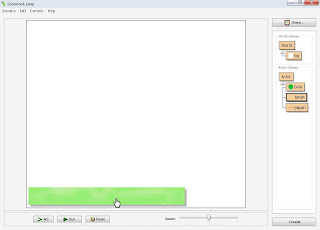
- Menambahkan objek di dalam subclass world
Klik 2x pada subclass bg dan masukkan sintaks berikut ini!
public bg()
{
// Membuat ukuran layar dengan panjang 854 X tinggi 480 dengan cell 1X1.
super(854,480,1);
// Menambahkan Objek di dalam subclass world
setPaintOrder(skor.class, fire.class, awan.class, ps.class, ufo.class, Counter.class, pelor1.class, pelor2.class);
addObject(new awan(),690,20);
addObject(new ps(),9,220);
addObject(new ufo(),790,320);
addObject(counter,120,450);
}
Kemudian klik Compile/CTRL+K kemudian lihat pada subclass world apabila tidak ada permasalahan dalam sintaks akan terlihat seperti gambar berikut ini!

- Menggerakkan aktor ps dengan mouse
Klik 2x pada subclass aktor ps dan masukkan sintaks ini di dalam public void act() sehingga nampak seperti di bawah ini!
public void act()
{
// Menggerakan aktor ps menggunakan mouse
if(Greenfoot.mouseMoved(null)){
MouseInfo mouse = Greenfoot.getMouseInfo();
setLocation(mouse.getX(), mouse.getY());
}
}
Klik Compile/CTRL+K untuk menguji berhasil atau tidaknya sintaks yang di masukkan, jika berhasil maka aktor ps akan mengikuti pergerakkan mouse.
Tambahkan sintaks berikut agar aktor ps dapat menembakkan peluru menjadi seperti ini.
public void act()
{
// Menggerakan aktor ps menggunakan mouse
if(Greenfoot.mouseMoved(null)){
MouseInfo mouse = Greenfoot.getMouseInfo();
setLocation(mouse.getX(), mouse.getY());
}
// Menembakkan peluru dengan mengklik kiri mouse
if(Greenfoot.mouseClicked(null)) {
pl.addObject(new pelor1(),getX()+getImage().getHeight(),getY());
Greenfoot.playSound("p1.wav");
}
}
Tambahkan lagi sintaks ini agar perintah dapat di laksanakan, masukkan di atas public void act()
private bg pl;
public void addedToWorld(World bg){
pl=(bg)bg;
}
Kemudian Compile/CTRL+K coba kalian klik kiri mouse untuk menembakkan peluru. Jika peluru tidak bergerak itu wajar karena belum di masukkan sintaks yang dapat membuat peluru bergerak.
- Menggerakkan Peluru
- Menggerakkan aktor pelor1
Masukkan sintaks ini di dalam public void act()
public void act()
{
// Menggerakkan pelor1 dari kiri ke kanan
int x=getX();
int y=getY();
setLocation(x+29,y);
// Jika x melebihi 853 maka aktor pelor1 akan di hilangkan
if(x == 853){
getWorld().removeObject(this);
return;
}
// Membuat aktor ufo menjadi hilang atau hancur
Actor a = getOneObjectAtOffset(0 ,0, ufo.class);
if(a != null){
getWorld().addObject(new fire(),getX(),getY());
getWorld().removeObject(a);
getWorld().removeObject(this);
return;
}
}
- Menggerakkan aktor pelor2
Masukkan sintaks ini di dalam public void act()
public void act()
{
// Menggerakkan pelor2 dari kanan ke kiri
int x=getX();
int y=getY();
setLocation(x-32,y);
// Jika x kurang dari 0 maka aktor pelor1 akan di hilangkan
if(x==0){
getWorld().removeObject(this);
return;
}
// Membuat aktor ps menjadi hilang atau hancur
Actor a = getOneIntersectingObject(ps.class);
if(a != null){
getWorld().addObject(new fire(),getX(),getY());
getWorld().removeObject(a);
getWorld().removeObject(this);
return;
}
}
Jangan lupa untuk mengcompile.
- Membuat aktor UFO bergerak dan menembak
Masukkan sintaks ini di dalam public void act() sehingga menjadi seperti ini!
public void act()
{
// Menggerakan ufo dari kanan ke kiri
int x=getX();
int y=getY();
setLocation(x-2,y);
// Jika x kurang dari 0 maka aktor ufo akan menghilang
if(x==0){
getWorld().removeObject(this);
}
// UFO menembak secara otomatis
if(Greenfoot.mouseMoved(null)){
MouseInfo mouse=Greenfoot.getMouseInfo();
if(mouse.getY()>(y-3) && mouse.getY()<(y+3)){
getWorld().addObject(new pelor2(),getX(),getY());
Greenfoot.playSound("p2.wav");
}
}
}
Klik Compile/CTRL+K dan coba jalankan dan lihat hasilnya.
- Menggerakkan awan
masukkan sintaks di dalam public void act() sehingga seperti ini!
public void act()
{
// Menggerakkan awan dari kanan ke kiri
int x=getX();
int y=getY();
setLocation(x-1,y);
// Jika x kurang dari 0 maka objek akan di hilangkan
if(x==0){
getWorld().removeObject(this);
}
}
Jangan lupa untuk di compile.
- Membuat efek ledakan animasi
masukkan sintaks berikut pada subclass fire
import greenfoot.*;
import java.util.*;
/**
* Write a description of class fire here.
*
* @author Nunut <kurnia8998@gmail.com>
* @version 1.0.0
*/
public class fire extends Actor
{
private final static int IMAGE_COUNT= 8;
private static GreenfootImage[] images;
private int size=0;
private int increment=1;
public fire() {
initialiseImages();
setImage(images[0]);
// File harus berada di folder sounds
Greenfoot.playSound("fire.wav");
}
/**
* Create the images for explosion.
*/
public synchronized static void initialiseImages() {
if(images == null) {
GreenfootImage baseImage = new GreenfootImage("fire.png");
int maxSize = baseImage.getWidth()*2;
int delta = maxSize / (IMAGE_COUNT+1);
int size = 0;
images = new GreenfootImage[IMAGE_COUNT];
for(int i=0; i < IMAGE_COUNT; i++) {
size = size + delta;
images[i] = new GreenfootImage(baseImage);
images[i].scale(size, size);
}
}
}
public void act()
{
// Add your action code here.
setImage(images[size]);
size += increment;
if(size>=IMAGE_COUNT) {
increment = -increment;
size += increment;
}
if(size <= 0) {
getWorld().removeObject(this);
}
}
}
Compile/CTRL+K untuk melihat kesalahan pada sintaks.
- Membuat Skor
Tidak lengkap jika memainkan suatu permainan tidak ada papan skor yang memperlihatkan seberapa besar skor yang telah di raih. Masukkan sintaks berikut di subclass Counter
import greenfoot.*;
import java.awt.Font;
/**
* Write a description of class Counter here.
*
* @author Nunut
* @version 1.0.0
*/
public class Counter extends Actor
{
/**
* Act - do whatever the Counter wants to do. This method is called whenever
* the 'Act' or 'Run' button gets pressed in the environment.
*/
private int value = 0;
private int target = 0;
private String text;
private int stringLength;
public Counter()
{
this("");
}
public Counter(String prefix)
{
text = prefix;
stringLength = (text.length() + 2) * 16;
setImage(new GreenfootImage(stringLength, 24));
GreenfootImage image = getImage();
Font font = image.getFont();
image.setFont(font.deriveFont(24.0F)); // use larger font
updateImage();
}
public void act() {
if(value < target) {
value++;
updateImage();
}
else if(value > target) {
value--;
updateImage();
}
}
public void add(int score)
{
target += score;
}
public void subtract(int score)
{
target -= score;
}
public int getValue()
{
return value;
}
/**
* Make the image
*/
private void updateImage()
{
GreenfootImage image = getImage();
image.clear();
image.drawString(text + value, 1, 18);
}
}
dan masukkan sintaks ini di coding subclass world bg di bawah public void act() sehingga seperti ini!
// Penambahan nilai skor
public void tambah(){
counter.add(20);
}
// Permaianan berakhir
public void selesai()
{
addObject(new skor(counter.getValue()), getWidth()/2, getHeight()/2);
Greenfoot.stop();
}
Agar skor dapat bertambah masukkan sintaks ((bg)getWorld()).tambah(); di dalam aktor pelor1 sehingga menjadi seperti ini!
// Membuat aktor ufo menjadi hilang atau hancur
Actor a = getOneObjectAtOffset(0 ,0, ufo.class);
if(a != null){
getWorld().addObject(new fire(),getX(),getY());
((bg)getWorld()).tambah();
getWorld().removeObject(a);
getWorld().removeObject(this);
return;
}
Dan agar Permainan dapat berakhir masukkan sintaks ((bg)getWorld()).selesai(); di dalam aktor pelor2 sehingga menjadi!
// Membuat aktor ps menjadi hilang atau hancur
Actor a = getOneIntersectingObject(ps.class);
if(a != null){
getWorld().addObject(new fire(),getX(),getY());
((bg)getWorld()).selesai();
getWorld().removeObject(a);
getWorld().removeObject(this);
return;
}
Kemudian klik Compile/CTRL+K.
- Pembuatan papan skor pada saat game over
Masukkan sintaks pada aktor skor!
import greenfoot.*;
import java.awt.Color;
import java.awt.Font;
import java.util.Calendar;
/**
* Write a description of class skor here.
*
* @author Nunut <kurnia8998@gmail.com>
* @version 1.0.0
*/
public class skor extends Actor
{
/**
* Act - do whatever the skor wants to do. This method is called whenever
* the 'Act' or 'Run' button gets pressed in the environment.
*/
public static final float FONT_SIZE = 48.0f;
public static final int WIDTH = 400;
public static final int HEIGHT = 300;
/**
* Create a score board with dummy result for testing.
*/
public skor(){
this(100);
}
/**
* Create a score board for the final result.
*/
public skor(int score){
makeImage("Game Over", "Skor: ", score);
}
/**
* Make the score board image.
*/
private void makeImage(String title, String prefix, int score){
GreenfootImage image = new GreenfootImage(WIDTH, HEIGHT);
image.setColor(new Color(0, 0, 0, 160));
image.fillRect(0, 0, WIDTH, HEIGHT);
image.setColor(new Color(255, 255, 255, 100));
image.fillRect(5, 5, WIDTH-10, HEIGHT-10);
Font font = image.getFont();
font = font.deriveFont(FONT_SIZE);
image.setFont(font);
image.setColor(Color.WHITE);
image.drawString(title, 60, 100);
image.drawString(prefix + score, 60, 200);
setImage(image);
}
public void act()
{
// Add your action code here.
}
}
Kemudian Compile/CTRL+K dan lihat hasilnya.
Setelah semua tercompile langkah selanjutnya adalah membuat project tersebut menjadi sebuah aplikasi, dengan cara ketik Ctrl+E maka akan tampil seperti gambar di bawah!
Klik export, cari hasil file yang tadi sudah di export kemudian jalankan.